
HTML5的優化技巧
如何提升Web頁面的性能,很多開發人員從多個方面來下手如JavaScript、圖像優化、服務器配置,文件壓縮或是調整CSS。中培偉業《HTML5開發最佳應用實踐》培訓專家姚老師卻提出了另一條路徑,那就是通過優化HTML5來實現Web頁面的提升。
姚老師指出,HTML 已經達到了一個瓶頸,盡管它是開發Web界面必備的核心語言。HTML頁面的負載也是越來越重。大多數頁面平均需要40K的空間,像一些大型網站會包含數以千計的HTML 元素,頁面Size會更大。
如何有效的降低HTML 代碼的復雜度和頁面元素的數量,姚老師在這里嘗試解決這個問題,從多個方面介紹了如何編寫簡練,清晰的HTML 代碼,能夠使得頁面加載更為迅速,且能在多種設備中運行良好。
在設計和開發過程中需要遵循以下原則:
結構分離:使用HTML 增加結構,而不是樣式內容;
保持整潔:為工作流添加代碼驗證工具;使用工具或樣式向導維護代碼結構和格式
學習新語言:獲取元素結構和語義標記。
確保可訪問: 使用ARIA 屬性和Fallback 屬性等
測試: 使網站在多種設備中能夠良好運行,可使用emulators和性能工具。
HTML、CSS 和JavaScript三者的關系
HTML 是用于調整頁面結構和內容的標記語言。HTML 不能用于修飾樣式內容,也不能在頭標簽中輸入文本內容,使代碼變得冗長和復雜,相反使用CSS 來修飾布局元素和外觀比較合適。HTML元素默認的外觀是由瀏覽器默認的樣式表定義的,如在Chrome中h1標簽元素會渲染成32px的Times 粗體。
三條通用設計規則:
1.使用HTML 來構造頁面結構,CSS修飾頁面呈現,JavaScript實現頁面功能。CSS ZenGarden 很好地展示了行為分離。
2.如果能用CSS或JavaScript實現就少用HTML代碼。
3.將CSS和JavaScript文件與HTML 分開存放。這可有助于緩存和調試。
文檔結構方面也可以做優化使用HTML5 文檔類型,以下是空文件:
使用這兩種方法,瀏覽器會在解析HTML代碼之前將CSS信息準備好。因此有助于提升頁面加載性能。
在頁面底部body結束標簽之前輸入JavaScript代碼,這樣有助于提升頁面加載的速度,因為瀏覽器在解析JavaScript代碼之前將頁面加載完成,使用JavaScript會對頁面元素產生積極的影響。
使用Defer和async屬性,腳本元素具有async 屬性無法保證會按順序執行。可在JavaScript代碼中添加Handlers千萬別加到HTML內聯代碼中
驗證
優化網頁的一種方法就是瀏覽器可處理非法的HTML 代碼。合法的HTML代碼很容易調試,且占內存少,耗費資源少,易于解析和渲染運行起來更快。非法的HTML代碼讓實現響應式設計變得異常艱難。
當使用模板時,合法的HTML代碼顯得異常重要,經常會發生模板單獨運行良好,當與其他模塊集成時就報各種各樣的錯誤,因此一定要保證HTML代碼的質量,可采取以下措施:
在工作流中添加驗證功能:使用驗證插件如HTMLHint或SublineLinter幫助你檢測代碼錯誤。
使用HTML5文檔類型
確保HTML的層次結構易于維護,要避免元素嵌套處于左開狀態。
保證添加各元素的結束標簽。
刪除不必要的代碼 ;沒有必要為自關閉的元素添加結束標簽;Boolean 屬性不需要賦值
代碼格式
格式一致性使得HTML代碼易于閱讀,理解,優化,調試。
語義標記
語義指意義相關的事物,HTML 可從頁面內容中看出語義:元素和屬性的命名一定程度上表達了內容的角色和功能。HTML5 引入了新的語義元素,如,及。
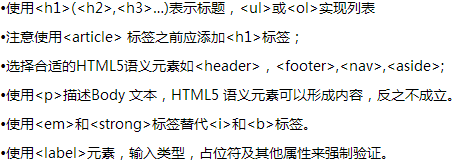
選擇合適的元素來編寫代碼可保證代碼的易讀性:

將文本和元素混合,并作為另一元素的子元素,會導致布局錯誤,
布局
要提高HTML代碼的性能,要遵循HTML 代碼以實現功能和為目標,而不是樣式。

不到關鍵時刻不要使用div標簽。
盡量少用Tables來布局。
可以多使用Flex Box
使用CSS 來調整邊距等。
關于CSS
雖然本文講解的是如何優化HTML,下面介紹了一些使用css的基本技能:
避免內聯css
最多使用ID類 一次
當涉及多個元素時,可使用Class來實現。
以上就是本文介紹的優化HTML代碼的技巧,一個高質量高性能的網站,往往取決于對細節的處理,因此我們在日常開發中,能夠考慮到用戶體驗,后期維護等方面,則會產生更高效的開發。
- 上一篇:淺論HTML5未來發展的10大優勢
- 下一篇:HTML5應用加速的9個方法
相關閱讀
- HTML5開發工具有哪些?08-04
- 中培偉業講師與您分享人工智能和HTML5開發的關系08-15
- Html5開發前景有多好 中培偉業帶你一探究竟02-07
- Html5迎來屬于自己的時代01-20
- 【中培課堂】淺論Html5當前發展狀態及未來發展趨勢01-20
-
全國報名服務熱線
 400-626-7377
400-626-7377
-
熱門課程咨詢
 在線咨詢
在線咨詢
-
微信公眾號
 微信號:zpitedu
微信號:zpitedu


 400-626-7377
400-626-7377




