
Android入門基礎之第三篇 Android常見布局(4)
第4章 布局Layouts之FrameLayout框架布局
FrameLayout單楨布局
FrameLayout對象好比一塊在屏幕上提前預定好的空白區域,可以將一些元素填充在里面,如圖片。所有元素都被放置在FrameLayout區域的最左上區域,而且無法為這些元素制指定一個確切的位置,若有多個元素,那么后面的元素會重疊顯示在前一個元素上。
我們下面通過XML布局和Java代碼布局兩種方式分別舉例:
一、XML方式布局
1、首先把a.jpg圖片復制到res/drawable-hdpi文件夾內。

2、創建一個空白Activity

3、打開 res/layout/activity_main.xml 文件,修改成以下代碼。

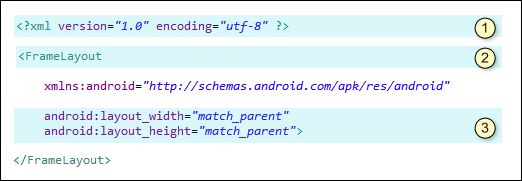
(1)第①部分
<?xml version="1.0" encoding="utf-8">,每個XML文檔都由XML序言開始,在前面的代碼中的第一行便是XML序言,<?xml version="1.0">。這行代碼表示按照1.0版本的XML規則進行解析。encoding = "utf-8"表示此xml文件采用utf-8的編碼格式。編碼格式也可以是GB2312。
(2)第②部分
<LinearLayout 表示采用單幀布局管理器。
(3)第③部分
android:layout_width="match_parent" android:layout_height="match_parent"表示布局管理器寬度和高充將填充整個屏幕寬度和高度。
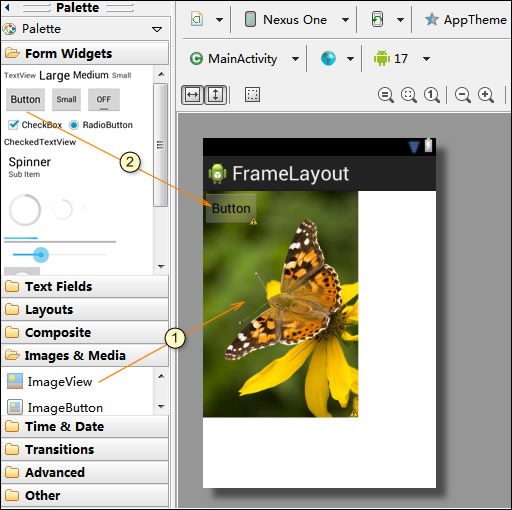
4、從工具欄向activity拖出1個圖像ImageView、1個按鈕Button。

5、打開 res/layout/activity_main.xml 文件。

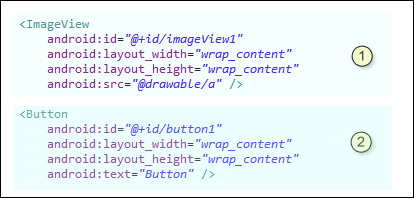
(1)第①部分
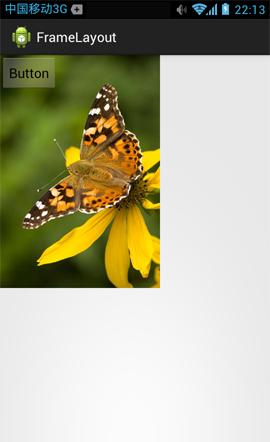
ID為imageView1的圖像ImageView顯示一幅圖片。
(2)第②部分
ID為button1的按鈕Button顯示一個按鈕。
由于是單幀FrameLayout布局,這兩個控件不能夠進行任何布局,只能以左上角為基準,重疊擺放。
6、最終顯示效果如下:

如果FrameLayout單幀布局僅此而已,則可以說毫無價值!
最重要的是多種布局方式進行嵌套也許才更有意義,這個在稍后的章節我們再說,如果你對FrameLayout感覺迷茫,可以先看一篇:http://www.linuxidc.com/Linux/2011-12/49200p2.htm
二、Java代碼方式布局
上面我們已經了解采用XML進行LinearLayout布局,我們現在再來學習一下如何使用Java代碼完成與之同樣功能。
相關閱讀
-
全國報名服務熱線
 400-626-7377
400-626-7377
-
熱門課程咨詢
 在線咨詢
在線咨詢
-
微信公眾號
 微信號:zpitedu
微信號:zpitedu


 400-626-7377
400-626-7377




