
Android入門基礎(chǔ)之第二篇 幾個(gè)有用的程序帶你進(jìn)入這個(gè)Android世界(2)
2015-10-30 10:49:51 | 來(lái)源:中培企業(yè)IT培訓(xùn)網(wǎng)
第2章 單選按鈕RadioGroup與復(fù)選框CheckBox
在Android App應(yīng)用中,單選按鈕和復(fù)選框也是經(jīng)常使用的,下面我們一起學(xué)習(xí)一下。我們需要學(xué)習(xí)Android中的基本控件:(1)單選按鈕RadioGroup、(2)復(fù)選框CheckBox。

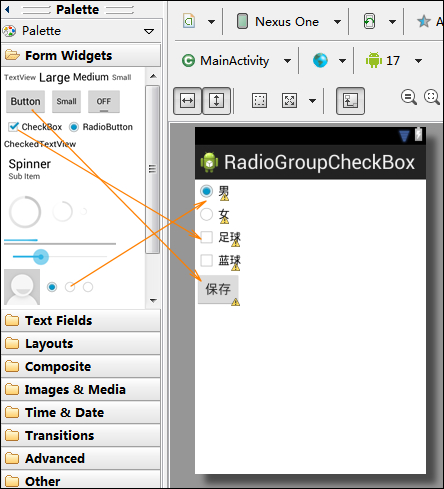
打開 res/layout/activity_main.xml 文件。
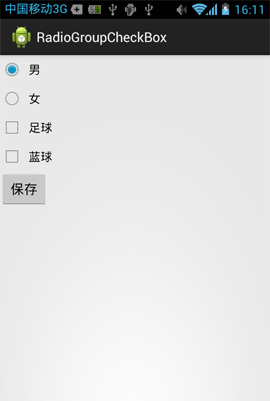
1、分別從工具欄向activity拖出1個(gè)單選按鈕列表RadioGroup(注意自動(dòng)包含3個(gè)單選按鈕RadioButton)、2個(gè)復(fù)選框CheckBox、1個(gè)按鈕Button。這3個(gè)控件均來(lái)自Form Widgets

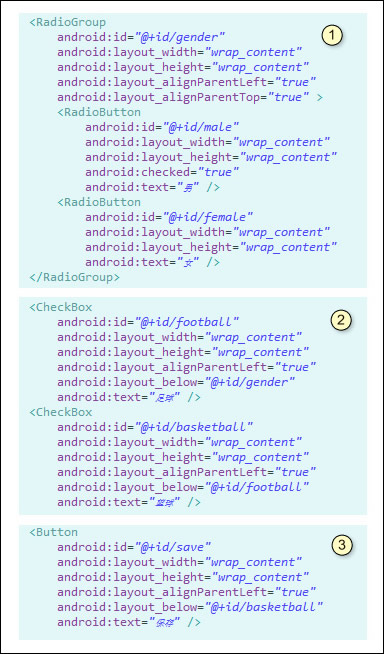
我們把自動(dòng)生成的代碼修改成如下代碼,具體為:
(1)RatioGroup的id修改為gender,兩個(gè)RadioButton的id分別修改為male和female,其文本分別修改為男和女;
注意:第1個(gè)單選按鈕android:checked="true"表示此單選按鈕默認(rèn)為選擇。
(2)兩個(gè)CheckBox的id修改為football和basketball,其文本分別修改為足球和藍(lán)球;
(3)Buttion的id修改為save,其文本修改為"保存"。


二、單擊事件
打開 src/com.genwoxue.RadioGroupCheckBox/MainActivity.java 文件。
然后輸入以下代碼:

1、第①部分
導(dǎo)入與RadioButton、CheckBox相關(guān)的2個(gè)包。
2、第②部分
聲明5個(gè)控件變量。
3、第③部分
與上一章類同。
(1)findViewById()方法完成5個(gè)控件的捕獲。
(2)保存 按鈕 添加 單擊 監(jiān)聽 事件:btnSave.setOnClickListener(new SaveOnClickListener())。
4、第④部分
我們新建一個(gè)類SaveOnClickListener繼承接口OnClickListener用以實(shí)現(xiàn)單擊事件監(jiān)聽。
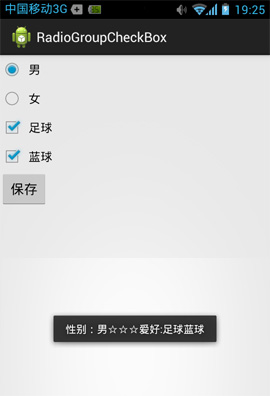
Toast.makeText(getApplicationContext(), sInfo,Toast.LENGTH_SHORT).show()用以顯示提示信息:性別與愛好。
注意:isChecked()方法用來(lái)判斷RadioButton和CheckBox控件是否被選中,如果選中返回true,否則返回flase。
效果如下:

標(biāo)簽:
Android入門
相關(guān)閱讀
近期開班
-

DAMA國(guó)際數(shù)據(jù)管理專業(yè)人士CDMP認(rèn)證&DAMA中國(guó)數(shù)據(jù)治理工程師CDGA認(rèn)證
2月23-25日 在線咨詢 -

國(guó)家注冊(cè)信息安全專業(yè)人員CISP-PTE滲透測(cè)試工程師認(rèn)證
2月24-28日 在線咨詢 -

國(guó)家注冊(cè)信息安全專業(yè)人員CISP認(rèn)證
2月26-02日 在線咨詢 -

DAMA中國(guó)數(shù)據(jù)治理專家CDGP認(rèn)證
2月27-01日 在線咨詢 -

PMP項(xiàng)目管理國(guó)際認(rèn)證
2月28-22日 在線咨詢
-
全國(guó)報(bào)名服務(wù)熱線
 400-626-7377
400-626-7377
-
熱門課程咨詢
 在線咨詢
在線咨詢
-
微信公眾號(hào)
 微信號(hào):zpitedu
微信號(hào):zpitedu


 400-626-7377
400-626-7377